jAlbum Bridge User Interface settings
Just insert the cursor in WordPress Editor wherever you want the projector box to be inserted and click the ![]() jAlbum box button in the tool bar.
jAlbum box button in the tool bar.
If you’d like to edit an existing projector place the cursor within the [jalbum_bridge ... ] short code and click the button.
Structure

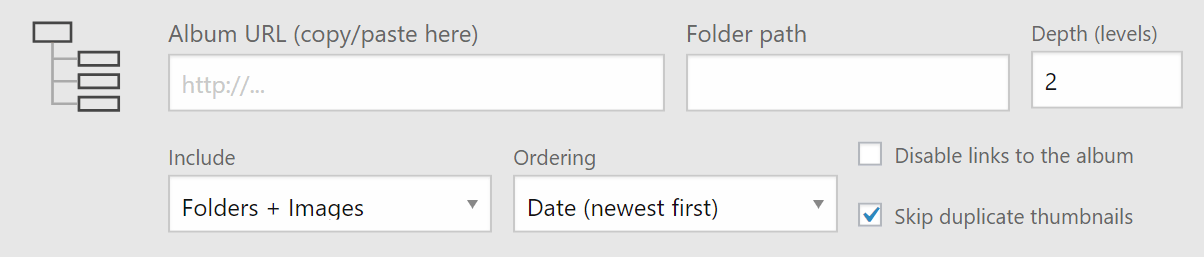
- Album URL (copy/paste here)
The path to the top level album folder goes here. Can be absolute (http://your-site-here.com/albums/Tiger) or relative to site root (/albums/Tiger).
Note, if you’re using a remote server (another domain) for hosting the jAlbum album, that server need to be set up in a way to allow external file requests. You can do this by adding Header set Access-Control-Allow-Origin: http://your-wp-site.com to the .htaccess file in the album site’s root folder. - Folder path
If you want to showcase only a subfolder of an album add the relative path from the top album page to the folder, e.g. 2018/Paris. Leave empty for the whole album! - Depth (levels)
The folder depth down to the plugin should load images. 1 = Only one level, 2 = Start level + the folders below, etc. When you use “Folder path” the counting starts at that level.
Please note, the larger this number (and larger the album itself) the longer it will take to load all the database files. - Include
What types of thumbnails to load? Folder thumbnails and / or normal images. - Ordering
The order of images. Can be “Original” (as in the album), “Date (newest first)”, “Date (oldest first)” or “File name”. - Disable links to the album
By turning this option on, no links will be added on images and the title to the jAlbum album. - Skip duplicate thumbnails
If this option is on, the projector will show images (thumbnails) with same names only once. Useful if you’ve picked folder thumbnails from within the normal album images.
Slideshow settings (if type = “Slideshow”)

- Type
In case of “Slideshow” the projector will show the images one-by-one, and automatically rotates them. Once reached the last image, it’ll continue with the first one. - Transition
The different transition types: 2D (Cross fade, Ken Burns, Slide, Stack, Swap, …) or 3D (Carousel, Flip, Book, Cube, Cover flow). The transitions will set different timings initially, but you can modify them to your taste afterwards. - Aspect ratio
The width / height ratio. 2 : 1 means twice as wide as high. This ratio is kept on different screen sizes.
In case of Carousel the actual picture’s aspect ratio will be different from this setting, because the AR controls the whole scene’s ratio, and carousel has extra images to the left and right of the middle image. - Pause length (ms)
The duration while the image has kept still. “0” means no pause between transitions. 1000 ms equals 1 second. - Transition length (ms)
The duration of the transition (photo change). - Number of cards (max.)
The maximum number of cards. Naturally, if found less in the album that will be the maximum.
Grid settings

- Type
If type is not “Slideshow” the projector will show images in a grid type layout, with no automatic rotation: “Grid” (equal sized thumbnails), “Masonry” (horizontally equalized thumbnails), “Mosaic” (predefined layouts with larger and smaller images) and “Strip” (only one row or column of images depending on the aspect ratio) - Aspect ratio
The width / height ratio. 2 : 1 means twice as wide as high. This ratio is maintained on different screen sizes. - Number of thumbnails (max.)
Maximum number of thumbnails to show. Please note, some layouts need at least a given number of thumbnails, otherwise they will show empty cards. - Gap
Gap between images. From “No gap” … to “Large” (= 30px).
Caption templates


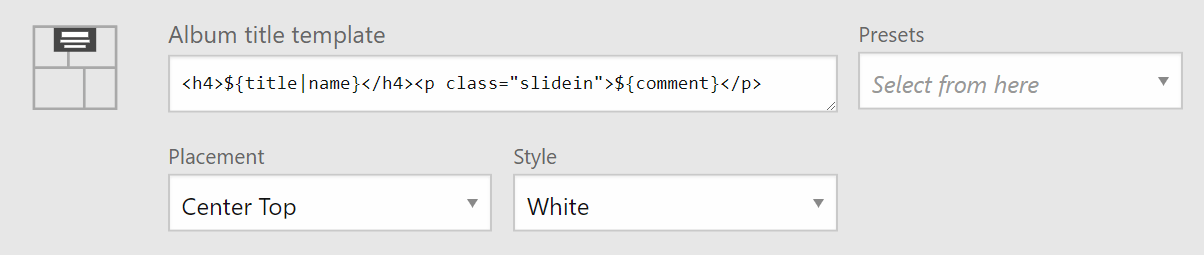
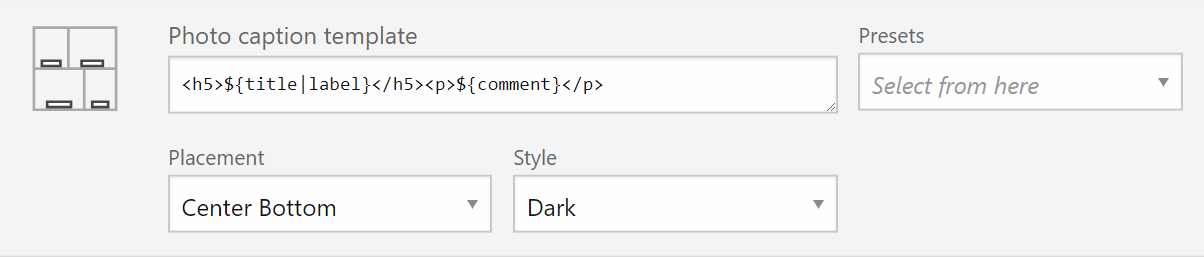
- Album title / thumbnail template
The HTML-formatted template for album / photo captions. Use “Presets” to see a few example! Naturally, you can customize it to your taste. By using the pipe “|” character you can define a fall back variable if the primary is missing, e.g. ${title|label}. In the Album title template only the <h1> – <h6> tags will receive a link to the album. - Presets
Predefined templates. - Placement
Where to place the caption block? - Style
Color & background color options.
Once finished don’t forget to click the Update or Add new button!
Naturally, you’ll have to “Update” the post too after you’ve made changes.